Rasa chatbot on Instagram
Vídeo
Overview
This document is intended to help you to deploy your rasa Chatbot (Custom Connectors), for Instagram.
Instagram Setup
First, you need to set up a Facebook Page and an app to get the credentials to connect to Instagram Messenger. Once you get them, you can add them to your credentials.yml.
Chatbot Rasa
-
Create the directory
connectorswith an custom_instagram.py file inside, so add the code available below:File:

- Now, in the project root credentials.yml, create your connector
connectors.custom_instagram.InstagramInputthat is configured to return the name “instragram”:

Getting Credentials
How to get the Facebook credentials: You need to set up a Facebook app and a page.
-
To create the app head over to Facebook for Developers and click on My Apps → Add New App.
-
Go onto the dashboard for the app and under Products, find the Messenger section and click Set Up. Scroll down to Token Generation and click on the link to create a new page for your app.
-
Create your page and select it in the dropdown menu for the Token Generation. The shown Page Access Token is the
page-access-tokenneeded later on. -
Locate the App Secret in the app dashboard under Settings → Basic. This will be your
secret. -
Use the collected
secretandpage-access-tokenin yourcredentials.yml, and add a field calledverifycontaining a string of your choice. Startrasa runwith the-credentials credentials.ymloption. -
Set up a Webhook and select at least the messaging and messaging_postback subscriptions. Insert your callback URL, which will look like
https://<host>:<port>/webhooks/instagram/webhook, replacing the host and port with the appropriate values from your running Rasa X or Rasa Open Source server.Insert the Verify Token which has to match the
verifyentry in yourcredentials.yml.
Running on Instagram
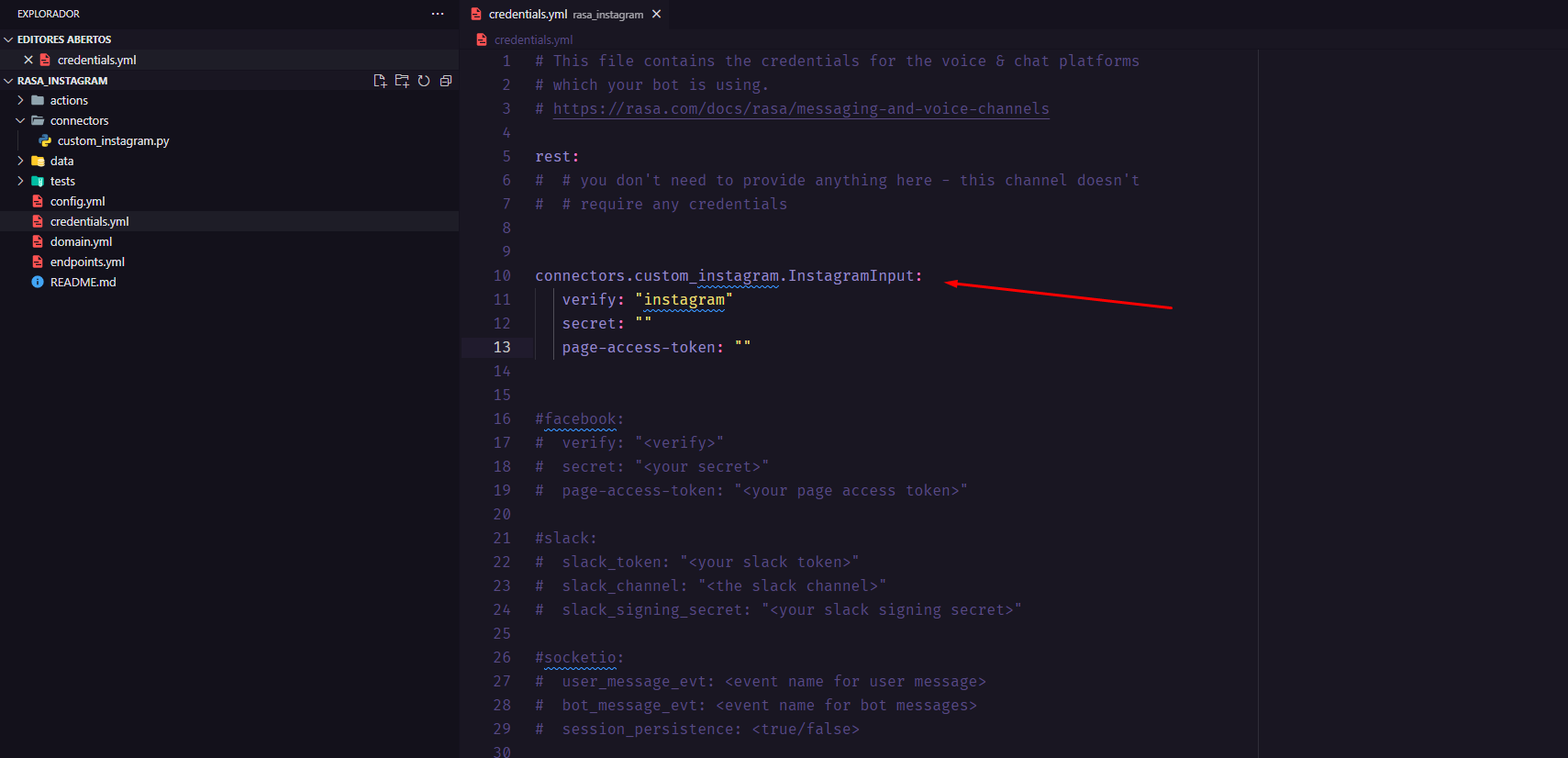
Add Instagram credentials to your credentials.yml:
connectors.custom_instagram.InstagramInput:
verify: "instagram"
secret: ""
page-access-token : ""
Configure Instagram
Adding User for Chatbot Test.
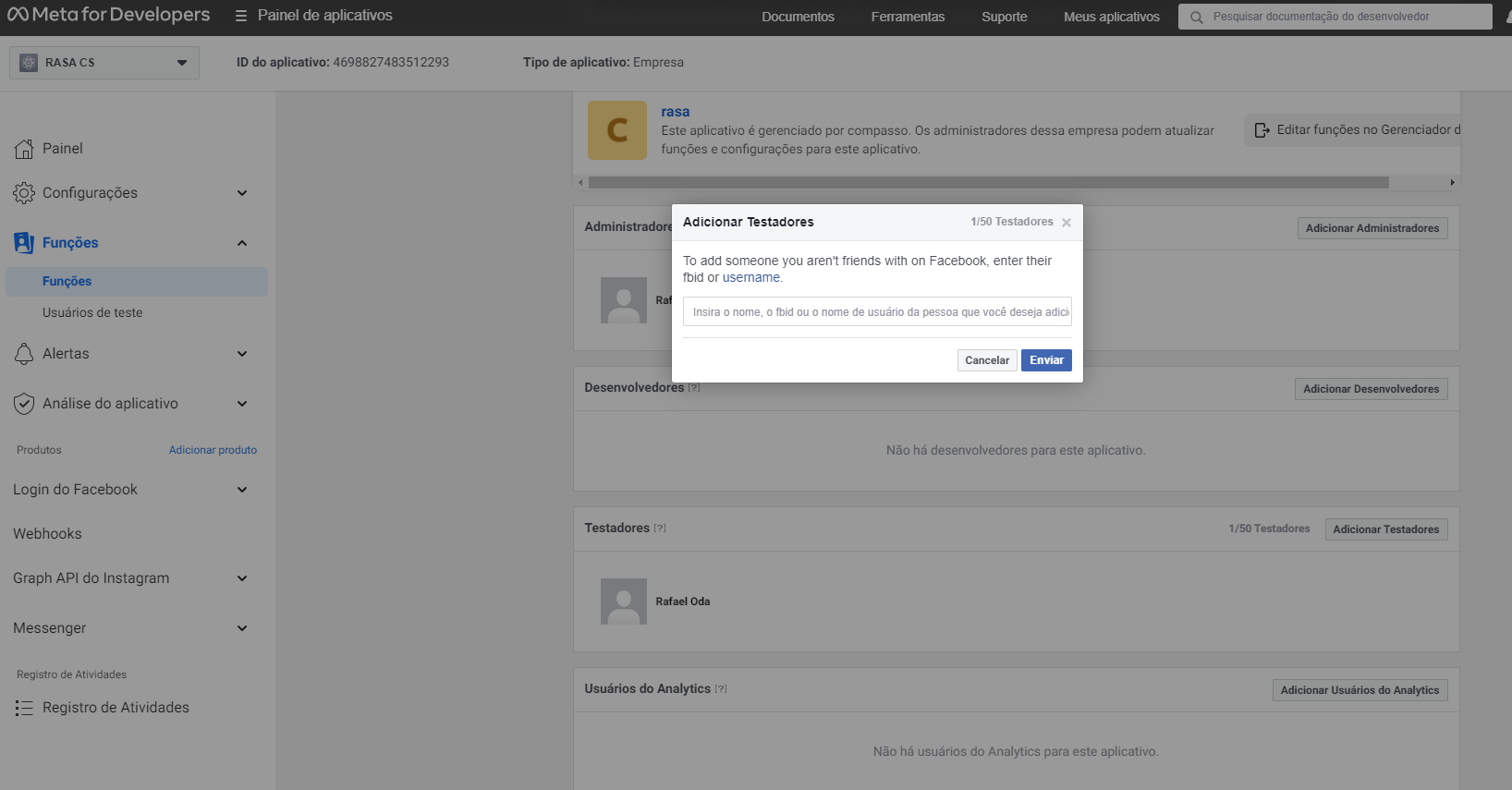
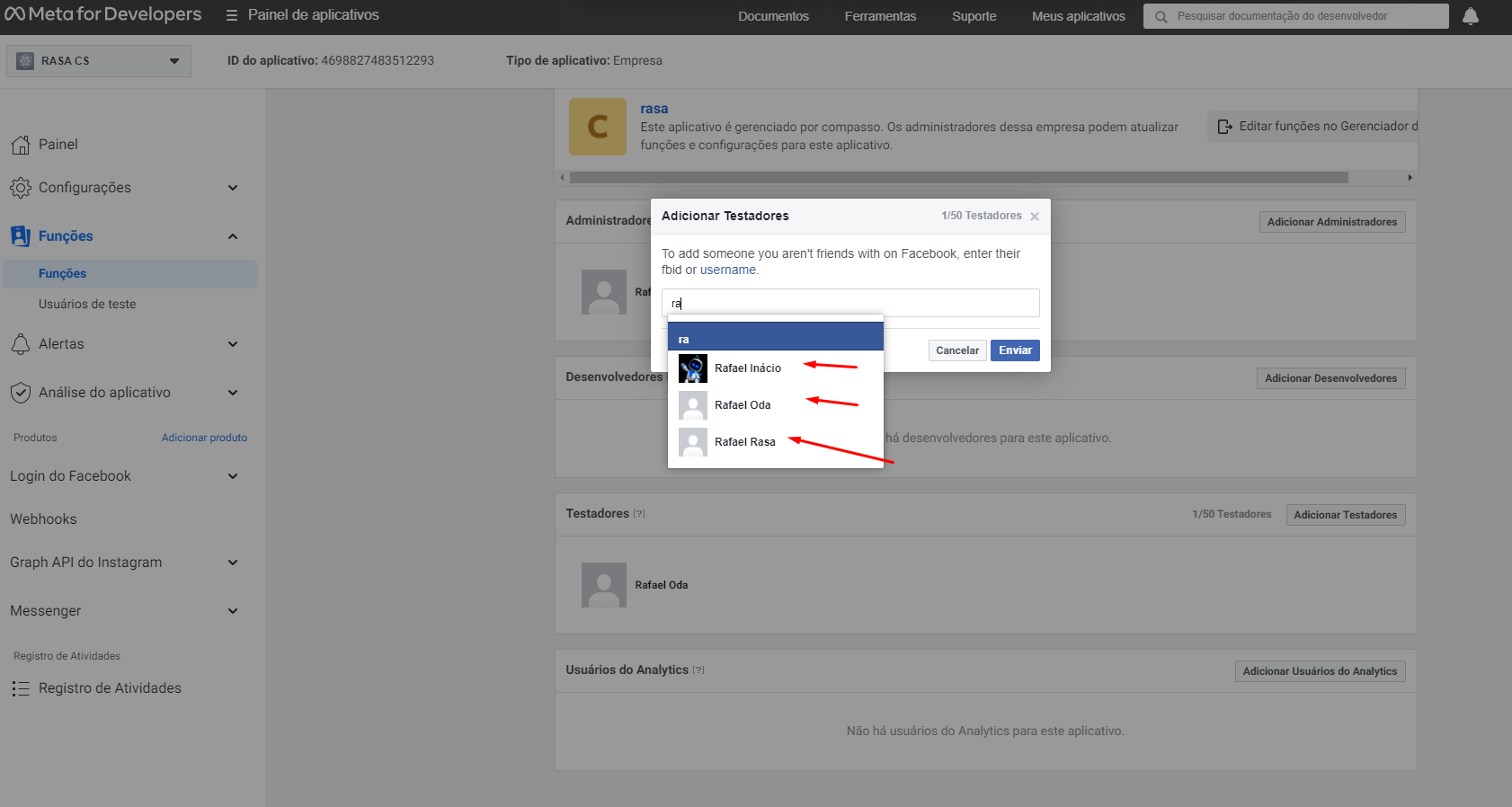
- Click on the Functions menu then click on “functions” and in the center of the screen click on “Add Testers”.
Note: To show the profile in the field, when adding a tester, both must be friends on Facebook.


- Now just access Instagram, and follow the page.

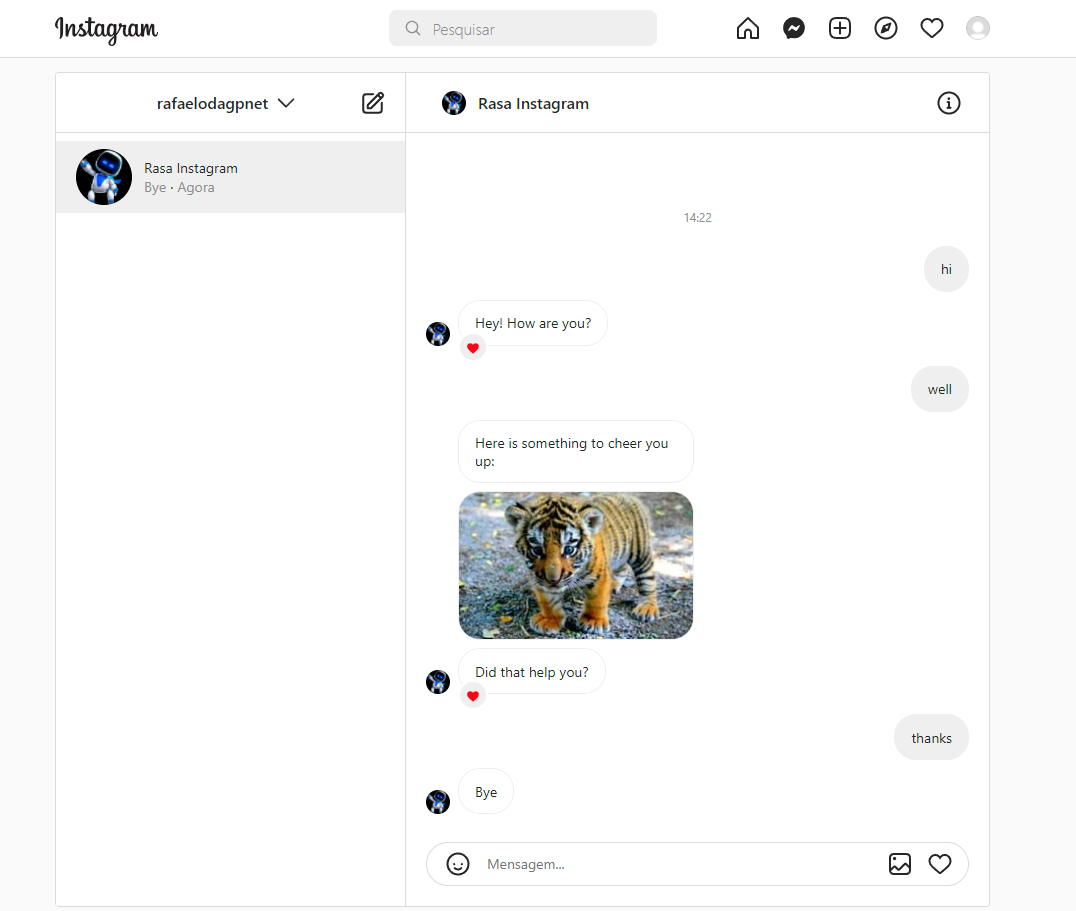
- Then let’s talk to the profile.

- We have reached the end of the Instagram Chatbot integration.



